ABOUT US 😋
Siamo tre ragazze iscritte al corso di laurea in Scienze della comunicazione all'università di Bologna.
Questo sito nasce come progetto per un esame e verrà valutato.
L'idea di coniugare la musica alla lettura è nata in quanto la lettura è la passione che ci unisce: tutte infatti vorremmo lavorare nell'ambito dell'editoria.
E cosa c'è di meglio se non unire la lettura a una buona dose di musica?
Ecco qui un sito per farlo!
Buona lettura e buon ascolto da
Gaia, Maddalena e Benedetta. ❤
DOCUMENTAZIONE 😄
Abstract
Loud Stories è un sito che offre all'utente un'esperienza innovativa e coinvolgente, capace di coniugare il piacere della lettura all'energia trasmessa dalla musica. Il sito associa brevi estratti di libri a canzoni in grado di amplificare le sensazioni e l'atmosfera che questi trasmettono, per dare voce alle storie e permettere alle note di raggiungere mondi nuovi. Si tratta di un luogo virtuale in cui lettori accaniti, appassionati di musica o utenti alla ricerca di nuove esperienze possano coltivare o scoprire la propria passione per la musica e per la lettura.
PROJECT MANAGEMENT PLAN 📌
BENCHMARKING
Competitors
Competitor principale:Il competitor principale del nostro sito è bandcamp: in particolare la sezione Music for Books, sebbene la piattaforma non associ i brani musicali che offre a estratti di libri specifici, ma solamente a generi testuali. Il sito è soggetto ad aggiornamenti, sebbene non in modo continuativo (l'ultimo aggiornamento risale al 2019). Il suo obiettivo è poco chiaro all'utente, e non risulta correttamente evidenziato nemmeno a livello visivo (viene specificato unicamente in una piccola colonna a destra dello schermo). Il sito è scarsamente intuitivo e di difficile usabilità, anche a causa dell'assenza di una navbar che aiuti l'utente a orientarsi tra le diverse pagine. Inoltre, nonostante la grafica, sebbene povera, sia coerente, l'organizzazione dei contenuti appare poco equilibrata e priva di continuità. Essendo usa sezione di un'altra pagina web, per varie funzionalità l'utente è spesso obbligato a spostarsi sulla pagina di bandcamp, che presenta grafica e struttura differenti. Tuttavia, i suoi punti di forza sono la gratuità del servizio, la possibilità (tramite iscrizione dell'utente) di iscriversi ad una community e il fatto che i brani siano direttamente acquistabili dal sito stesso.
Altri competitors:
Un competitor secondario potrebbe essere considerato Spotify, tuttavia l’obiettivo del sito è molto più generico. La piattaforma permette all'utente di ascoltare musica, ma può usufruire di playlist adatte alla lettura solo tramite ricerca specifica. Il sito è intuitivo e facilmente utilizzabile e presenta una grafica coerente ed elegante.
Inoltre, l’utente può utilizzare la piattaforma gratuitamente, anche se in modo limitato, a meno che non decida di acquistare la versione premium.
Target utente
Il target utente primario è costituito da lettori assidui e amanti della musica. Tuttavia, il sito è fruibile e si rivolge a chiunque disponga di una connessione alla rete e di un browser, e sia incuriosito dal progetto.
Obiettivo
L'obiettivo del sito è offrire un'esperienza inedita: permettere all'utente di udufruire di un metodo di lettura innovativo che sia in grado di coinvolgerlo più intensamente nella narrazione tramite l’ascolto della musica. Inoltre, cerca di avvicinare gli utenti alla lettura di testi e all’ascolto di brani musicali.
STRUTTURA E LAYOUT
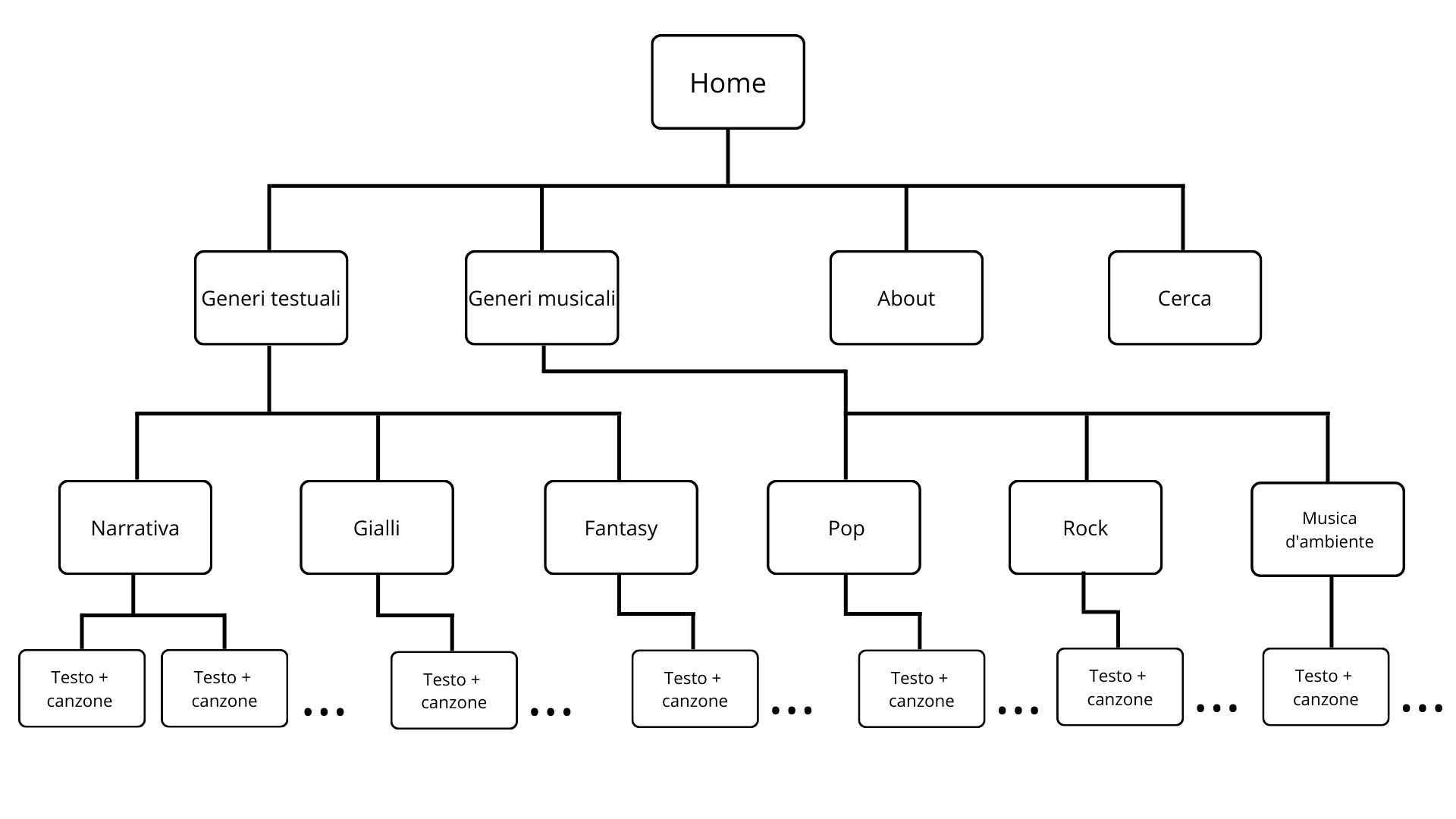
Architettura del sito

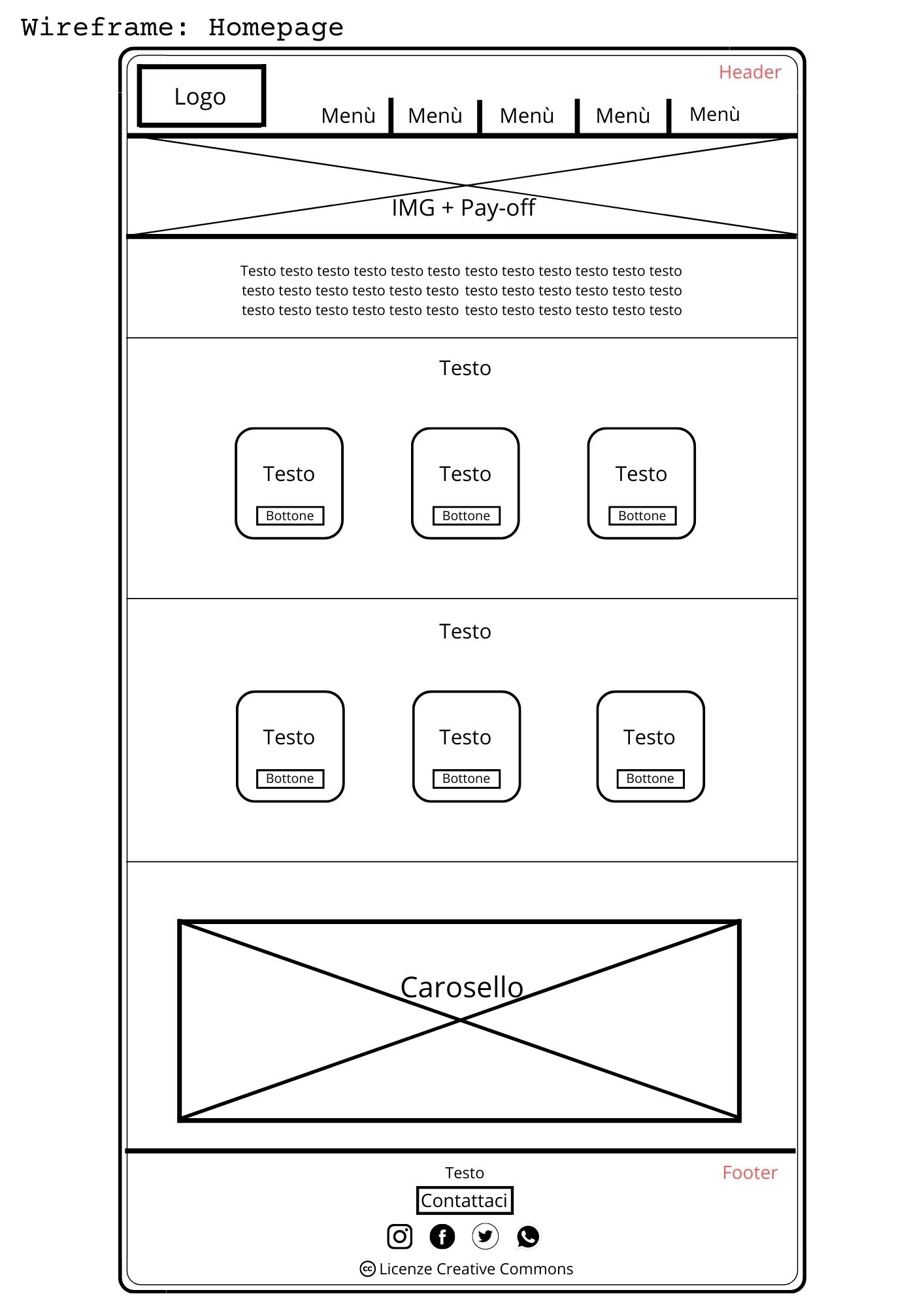
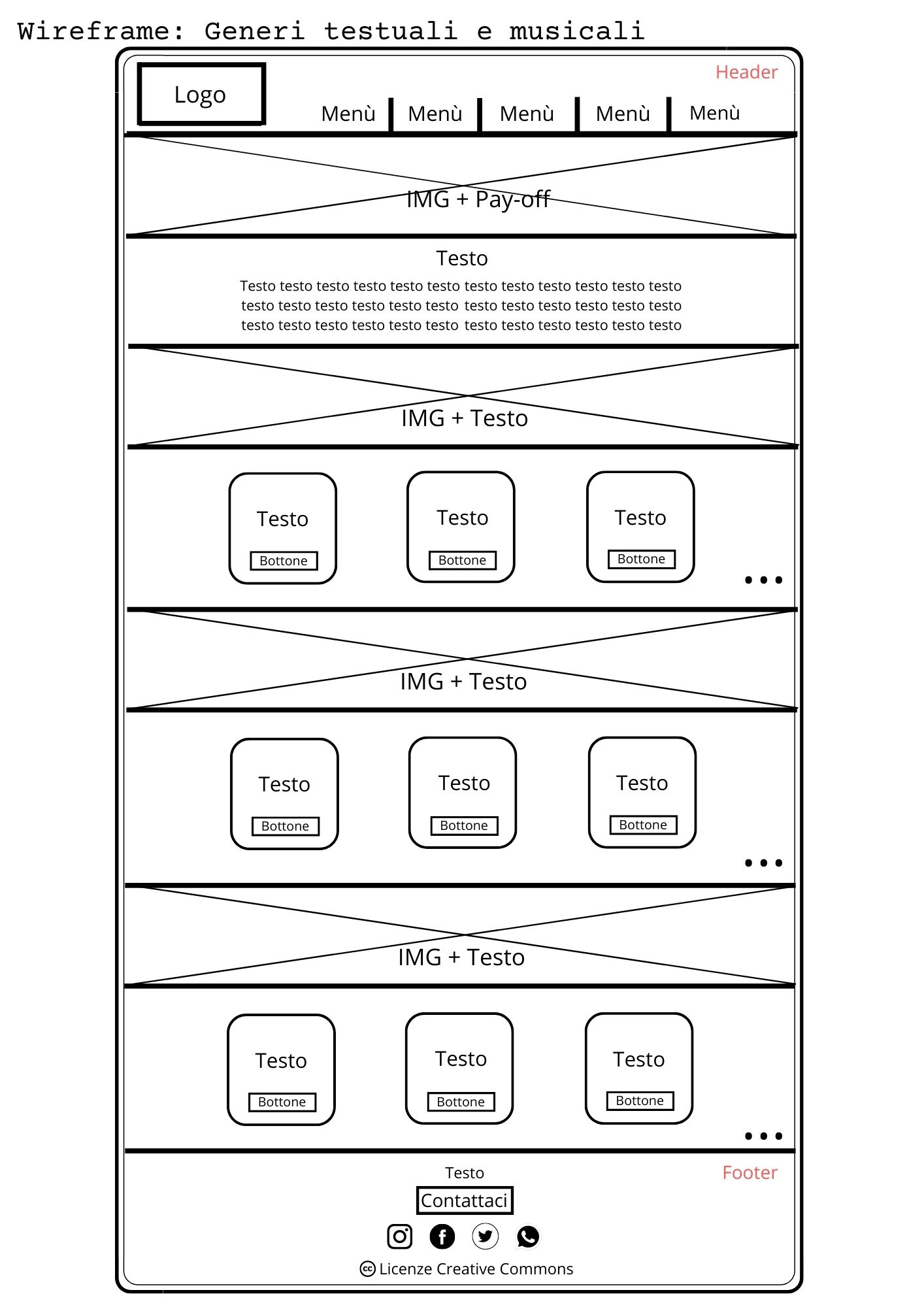
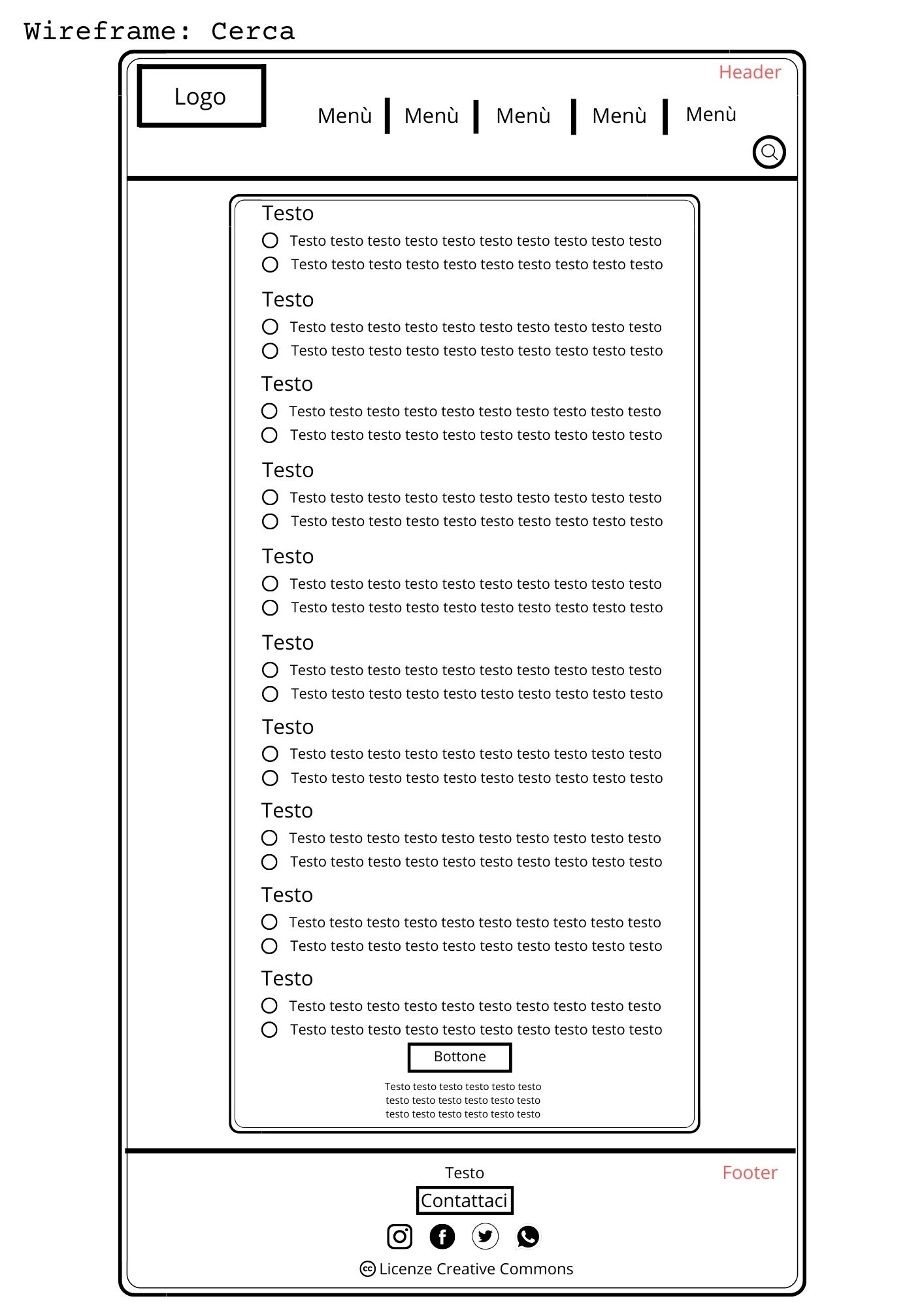
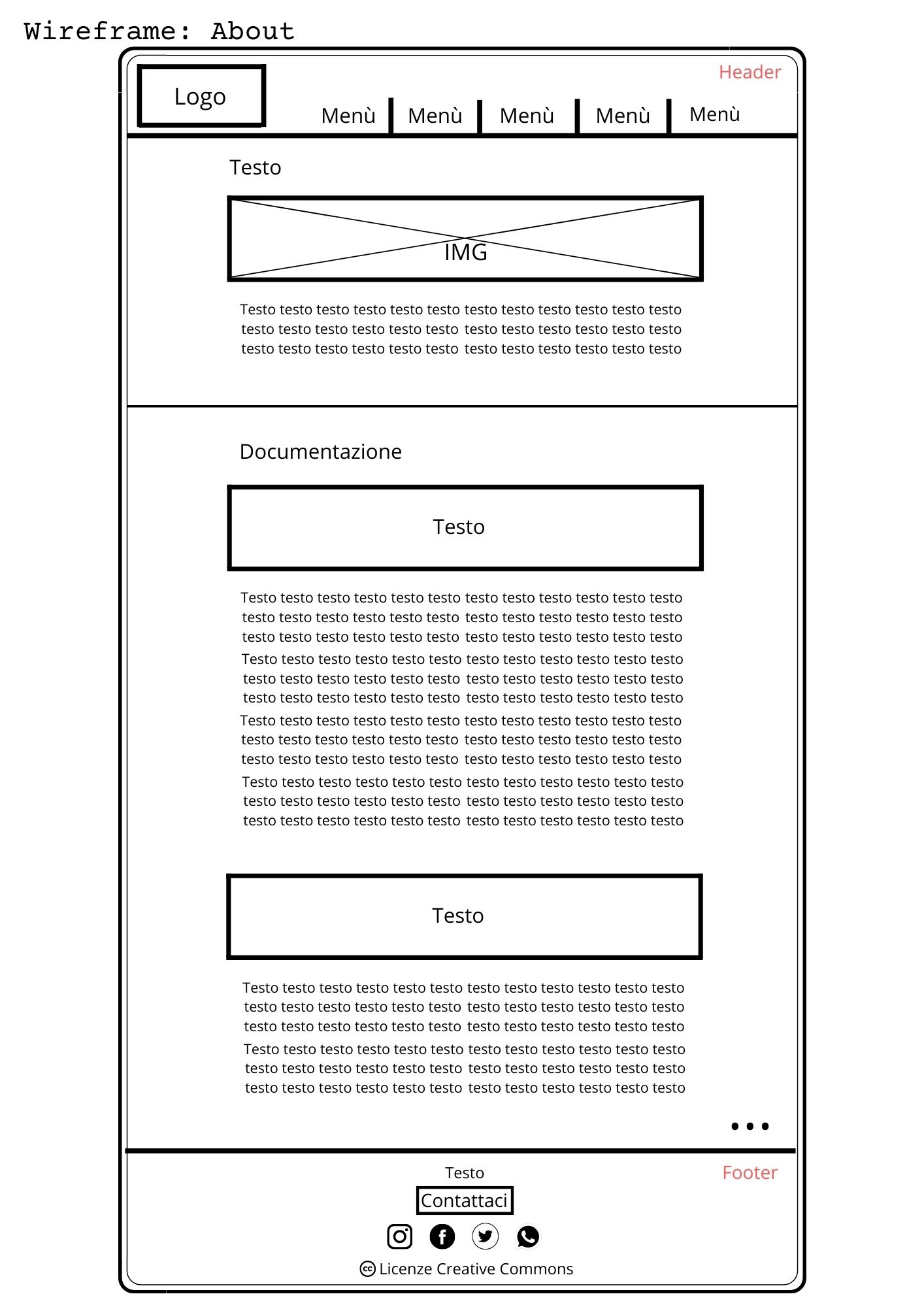
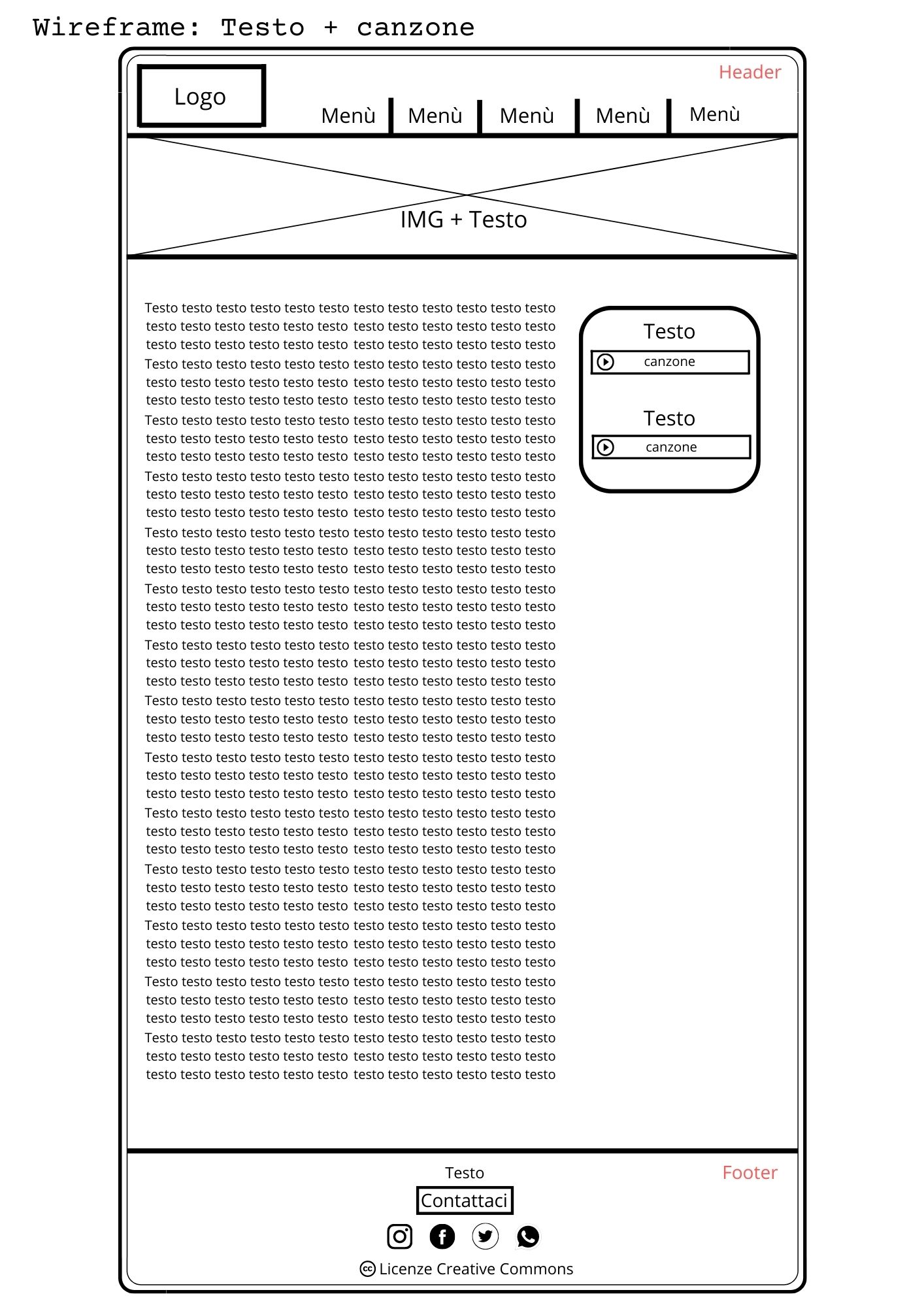
Wireframe





Look and feel
- Font:
il font che abbiamo scelto di utilizzare per il logo e per i piccoli elementi decorativi della pagina è Reenie Beanie.
Per gli estratti dei libri abbiamo utilizzato il font Newsreader (che essendo dotato di grazie ricorda le pagine dei libri cartacei).
Invece, per tutto ciò che riguarda gli altri elementi testuali della pagina, abbiamo utilizzato Inter, sans-serif.
- Palette:
la nostra palette è formata da cinque colori:
1. #E8A89C, utilizzato per la navbar, il footer e lo sfondo dei titoli della sezione about;
2. #E1D3C7, utilizzato per le sezioni riquadrate (.cardbody) delle diverse pagine e per lo sfondo della pagina about;
3. #000000 (nero), utilizzato per la quasi totalità delle parti testuali;
4. #567346, usato per le parti testuali interattive (link e bottoni);
5. #ffffff (bianco), usato per lo sfondo e i titoli presenti nelle immagini.

-Immagini:
Le immagini presenti nel sito sono state progettate, scattate e modificate da noi. Abbiamo scelto di sostituire i titoli delle sezioni e dei singoli testi con immagini che rimandino al loro contenuto. Questa scelta dà un senso di continuità tra le diverse pagine del sito web e le rende maggiormente suggestive.
Linguaggi e strumenti
I linguaggi utilizzati sono:
- HTML
- CSS
- JavaScript (usato per il quiz, presente all’interno del file cerca.html)
Per la progettazione e la realizzazione del sito abbiamo scelto di usare i seguenti programmi:
- Sublime Text, come editor;
- Canva, per quanto riguarda la creazione dei wireframe e per il diagramma ad albero dell'architettura del sito;
- Keynote, per la creazione del volantino e del segnalibro (vedi sezione promozione);
- Encycolorpedia, per la scelta della palette di colori;
- W3School, stack overflow, Bootstrap e tutorial Youtube, per aiutarci nella creazione delle pagine html, CSS e JavaScript;
- Fontawesome, per le icone presenti nel sito;
- Google fonts, per le fonts utilizzate nel sito;
- Google analytics, per monitorare statistiche e dati relativi al sito;
- Github, per la coordinazione e la condivisione del lavoro di gruppo e per la pubblicazione del sito.
COMMUNICATION STRATEGY PLAN 📢
Background
A fronte dell'analisi dei competitors, abbiamo deciso di inserire le canzoni all'interno del sito tramite l'embed code di Spotify, al fine di permettere all'utente di non dover necessariamente spostarsi su un'altra pagina al momento dell'ascolto, potendo contemporaneamente leggere l'estratto. Questa scelta naturalmente ha il vantaggio di non indurre l'utente, cambiando pagina, ad abbandonare il sito.
Il valore aggiunto del sito è costituito dal fatto che risponda ad un possibile bisogno specifico dell'utente. Il suo pregio è proprio la sua singolarità, come testimoniato dalla quasi totale assenza di competitor specifici o ben conosciuti. È un progetto innovativo e vicino ad interessi comuni a molti.
A partire dall'analisi del competitor principale, è risultato evidente il fatto che i contenuti musicali, benché numerosi, vengano associati a generi testuali molto simili tra loro (principalmente fantasy o thriller di diverso tipo). Per sopperire a questa mancanza, abbiamo deciso di fornire contenuti diversificati, sia per quanto riguarda i generi testuali, che quelli musicali.
Obiettivi comunicativi
Per ciò che riguarda la comunicazione web, il sito ha due obiettivi principali: uno di intrattenimento e uno di approfondimento culturale e musicale. In primis, il sito tenta di coniugare due tra i passatempi più comuni, al fine di fornire un'esperienza innovativa e coinvolgente. Inoltre, cerca di avvicinare al mondo della lettura e a quello della musica, al fine di ampliare le proprie conoscenze di lettori e ascoltatori.
Target audience e messaggio
Il sito si rivolge al gruppo demografico dai 15 anni in su, in maniera più specifica, a tutte le persone che conoscono la lingua italiana e sanno leggere.
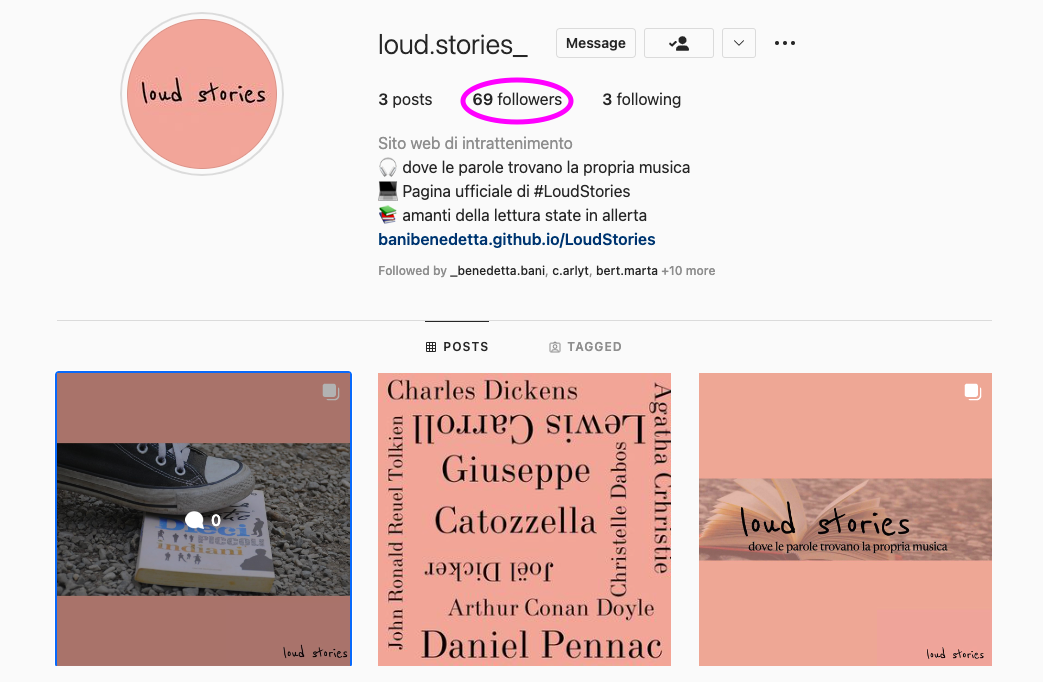
Generalmente, la fascia demografica degli adolescenti e dei giovani adulti è più facilmente raggiungibile tramite Instagram, mentre quella adulta utilizza spesso Facebook. Inoltre, artisti musicali, scrittori, case editrici e discografiche, prediligono l'utilizzo di Twitter. Essendo la lettura un settore, spesso erroneamente, considerato "di nicchia", abbiamo creduto opportuno creare una pagina per ciascuno di questi social, in modo da essere in grado di raggiungere un'audience più ampia possibile.
Promozione
Per ciò che riguarda la promozione online, utilizzeremo naturalmente i social già citati. Inoltre, abbiamo deciso di inserire all'interno del sito (sfruttando un processo di gamification), un breve quiz, che aiuti gli utenti a comprendere quale genere testuale potrebbero preferire. Al fine di migliorare l'indicizzazione del sito web, oltre ad utilizzare metadata e microdata (come visbile dalle pagine html), abbiamo ricevuto backlinking da un blog.
Infine, abbiamo anche sviluppato un volantino contentente l'URL del sito e progettato un piccolo gadget, ovvero un segnalibro contenente il logo del sito.
Valutazione dei risultati
Abbiamo deciso di porci diversi obiettivi:
- Raggiungere almeno 50 follower su Instagram

- Realizzare produzioni grafiche e gadget


- Essere citati in un blog post